Intro
What is IDE
Interactive Data Exploration (IDE) relies on system assistance and interactive guidance to extract data ranges of interest to users from the database without the clear specification of queries. The IDE's problem is challenging due to the two-fold nature of the user's data interests: 1) User interest is intangible and thus requires incremental refinement/exploration; 2) User interest is indescribable because it is often too complex to be expressed by the user through traditional query languages (e.g., SQL). A typical Explore-by-Example paradigm of IDE views the exploration process as an iterative training process for the classifiers. Users only need to iteratively determine whether the database tuples are "interesting" so that the classifiers can infer the interesting data region after being trained on the labelled tuples.
An Example of IDE

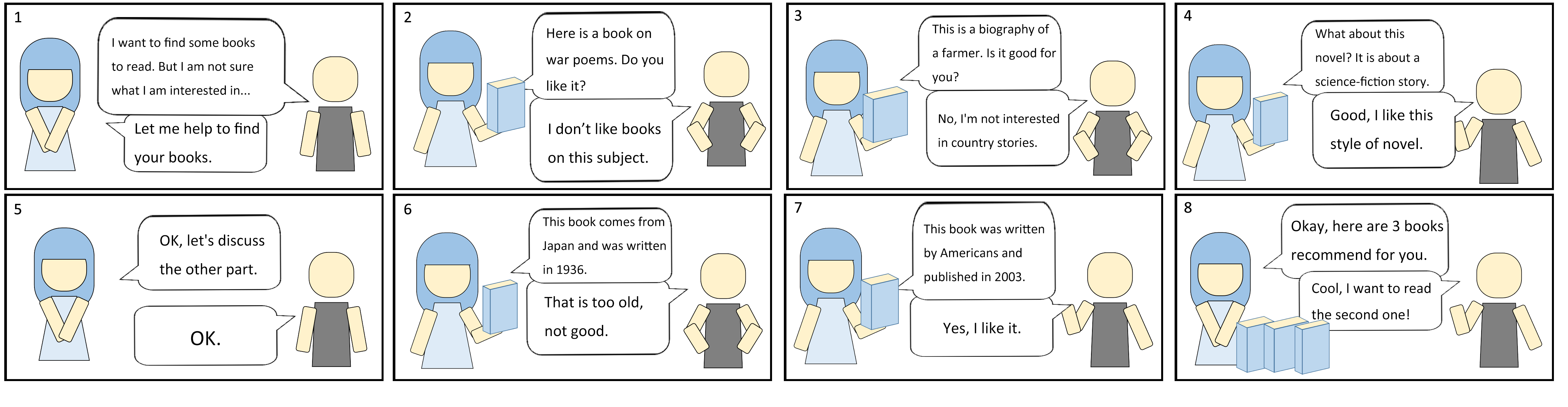
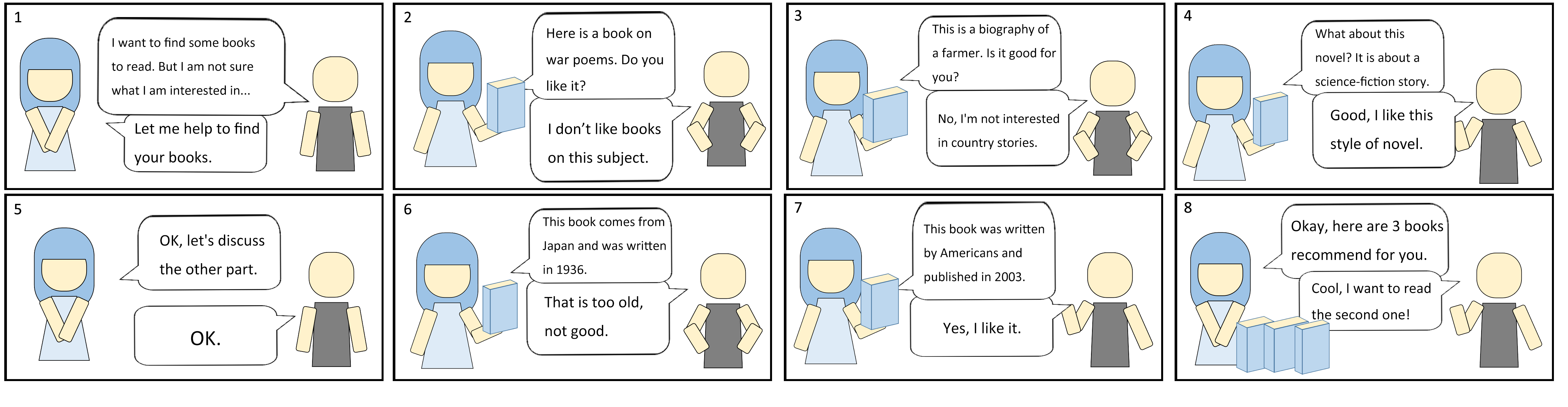
A reader wants to find a book of interest in the library. However, his interest is so uncertain that it is hard
for him to express it accurately. Meanwhile, he cannot use complex information retrieval tools like SQL or filters.
Alternatively, it is easy for him to communicate with an IDE assistant, which probes and explores his query interests by offering a few samples for him to label, and takes the feedback for recommending quality data samples and refining his query interests iteratively. There is an IDE assistant on the library's navigation website. The assistant repeatedly recommended some books to the reader and constantly located his interest according to his feedback. During this process, readers can choose to stop or continue the interactions with the assistant.
Our Work

As a technique for human-computer interaction, IDE needs to provide users with an interactive interface. So far, existing interactive system prototypes work as a backend platforms, which are mostly on the server side. These systems, however, lack of user interactivity research and data representation design, which makes it difficult for users to understand the data.
Virtual reality(VR) technology can simulate user's physical presence in a virtual environment, allow user to immersively interact with virtual objects. By turning abstract data into virtual entities in VR scenes, user can understand data intuitively.
In this work, we combined IDE with VR technology and proposed a virtual reality interactive system on data exploration, called VR-Explorer. We implemented the specific exploration procedure of user interaction according to the workflow of IDE, and designed user-friendly virtual interfaces incorporating human-computer interactions. Finally, we conducted a study on the car database and demonstrated that the VR-Explorer is of good functionality and usability for public users.
Demo
An Exploration on Car Dataset
We describe the interaction procedure of our demo system through an case of car dataset exploration.
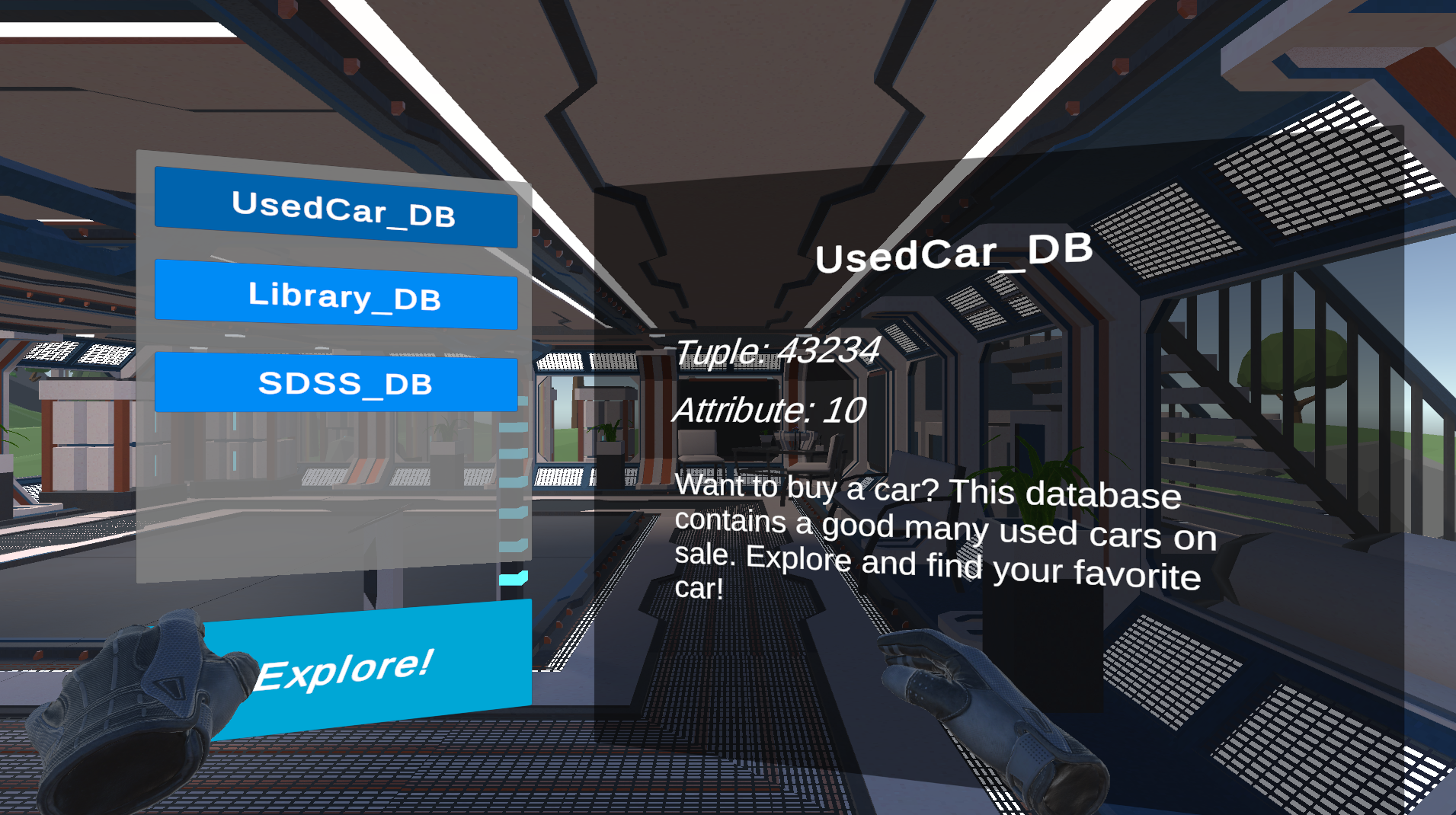
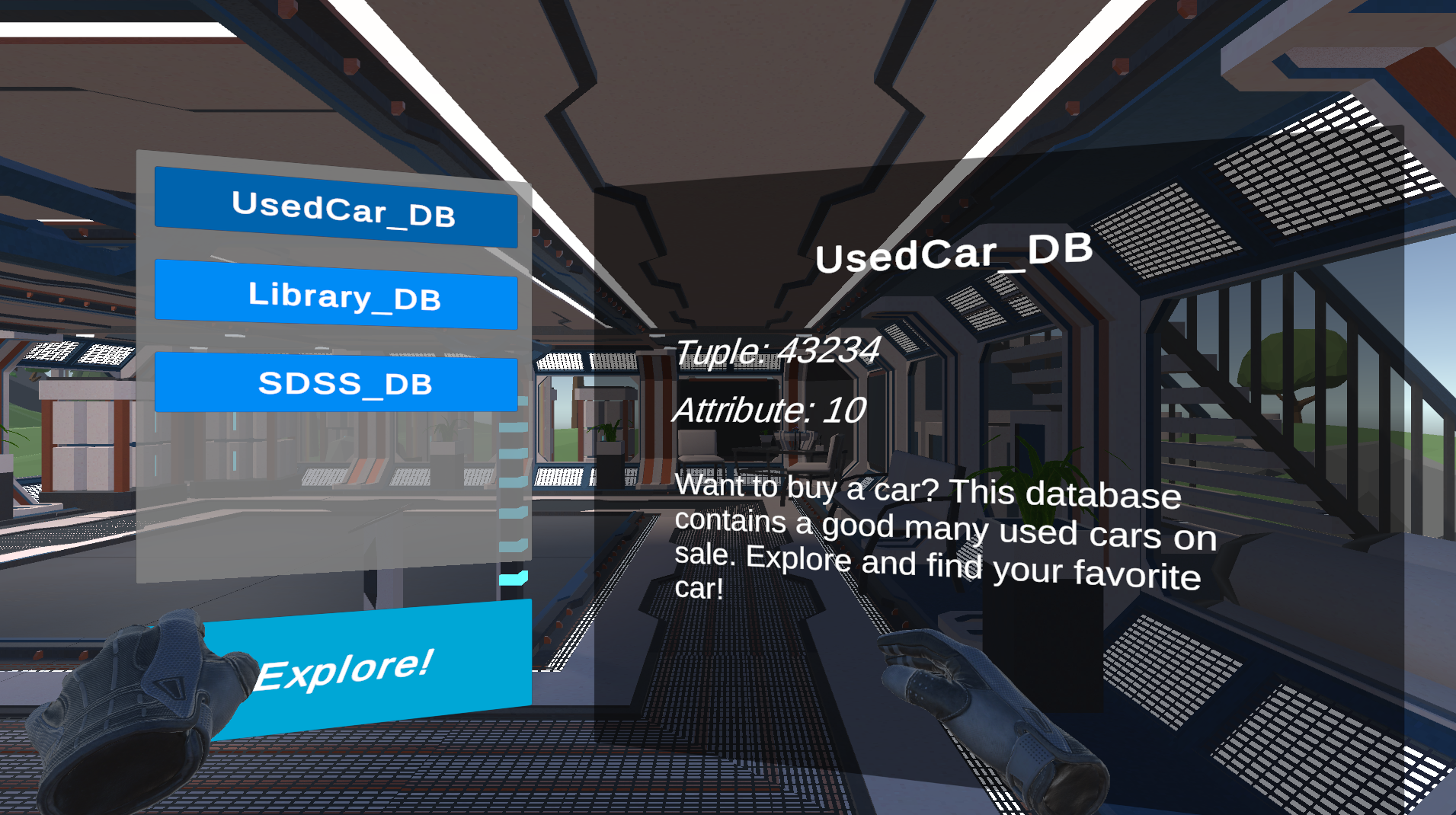
Selecting a dataset to explore

The system has loaded multiple datasets, and you can select one to start the exploration.
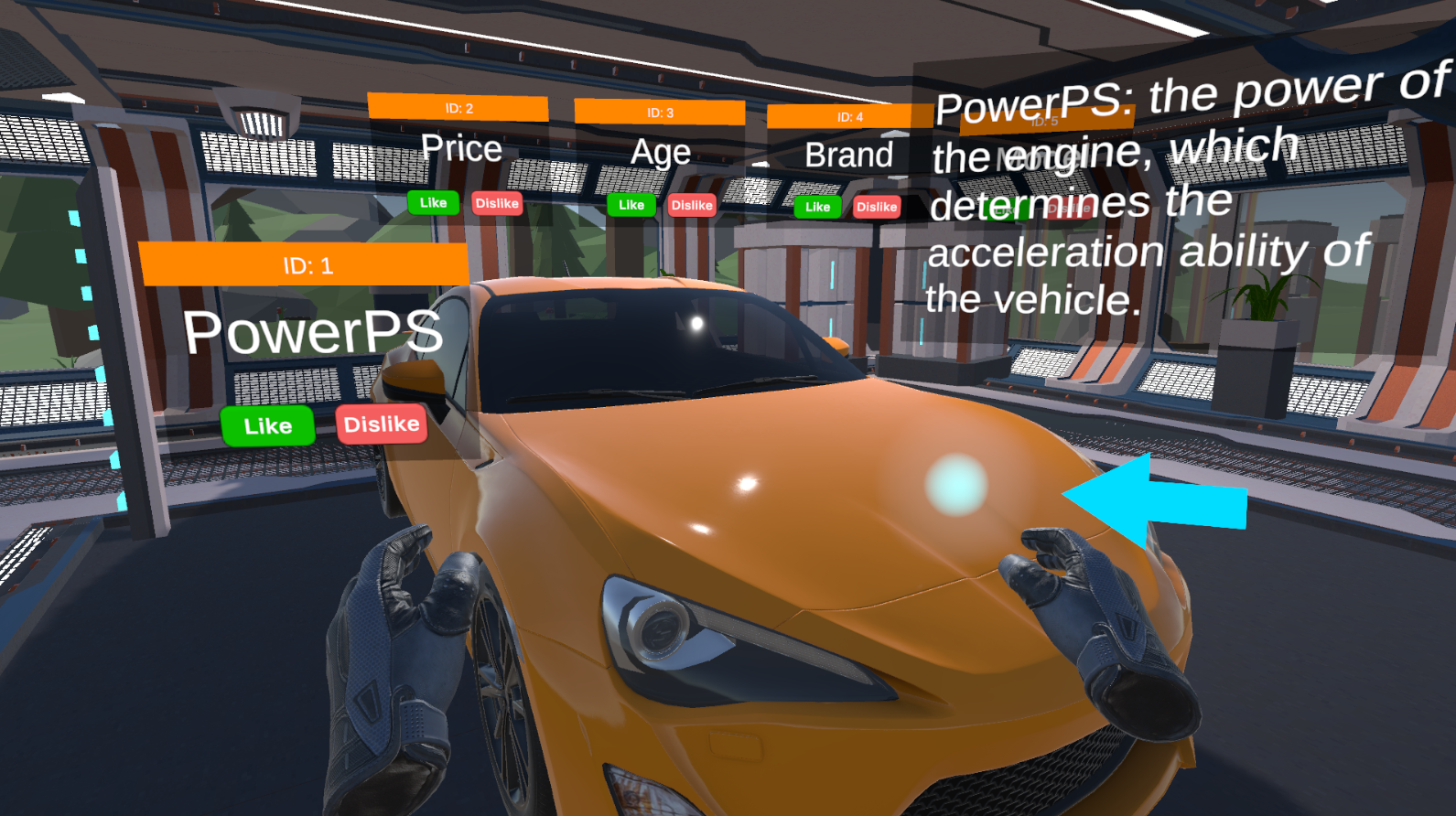
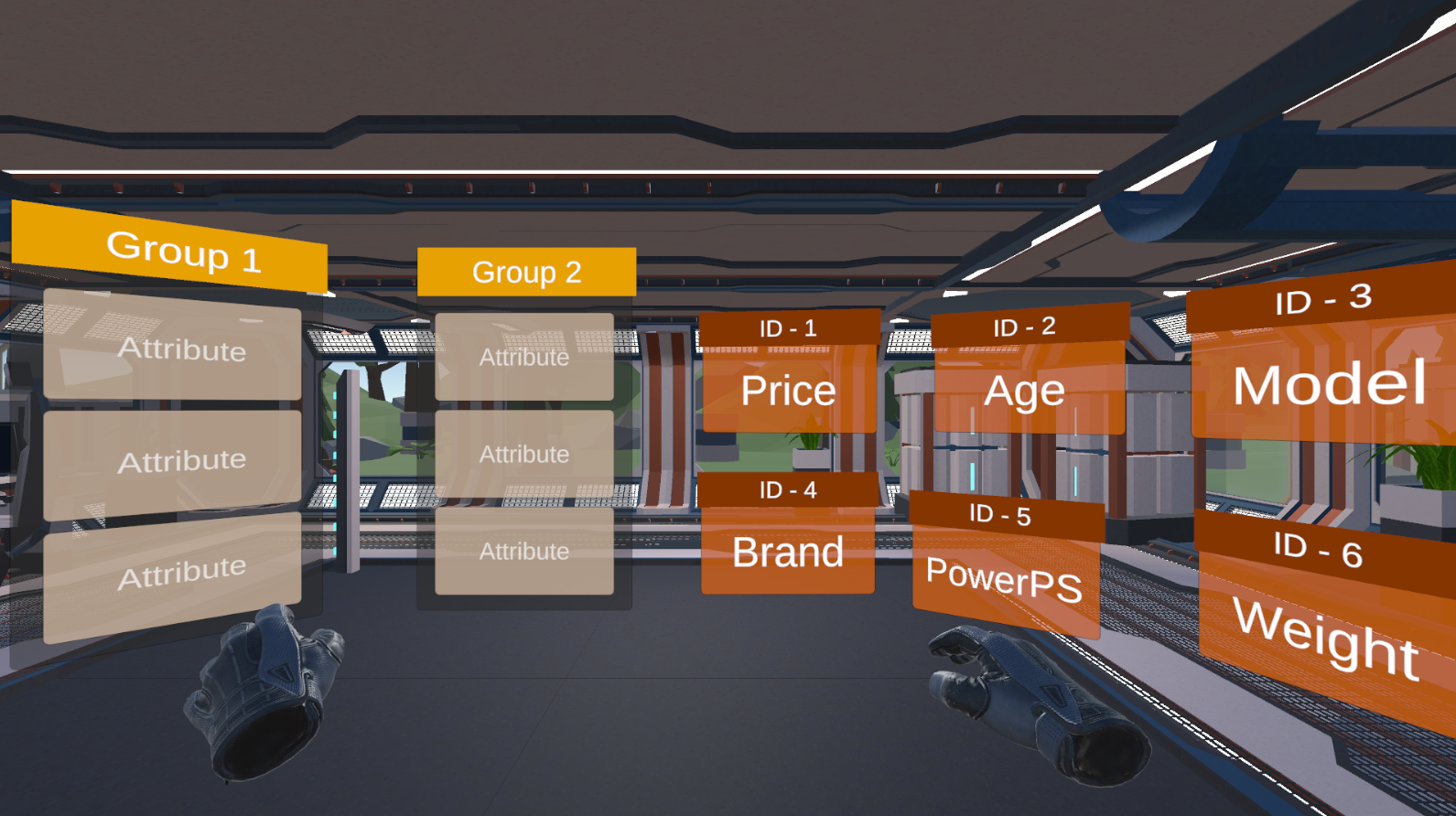
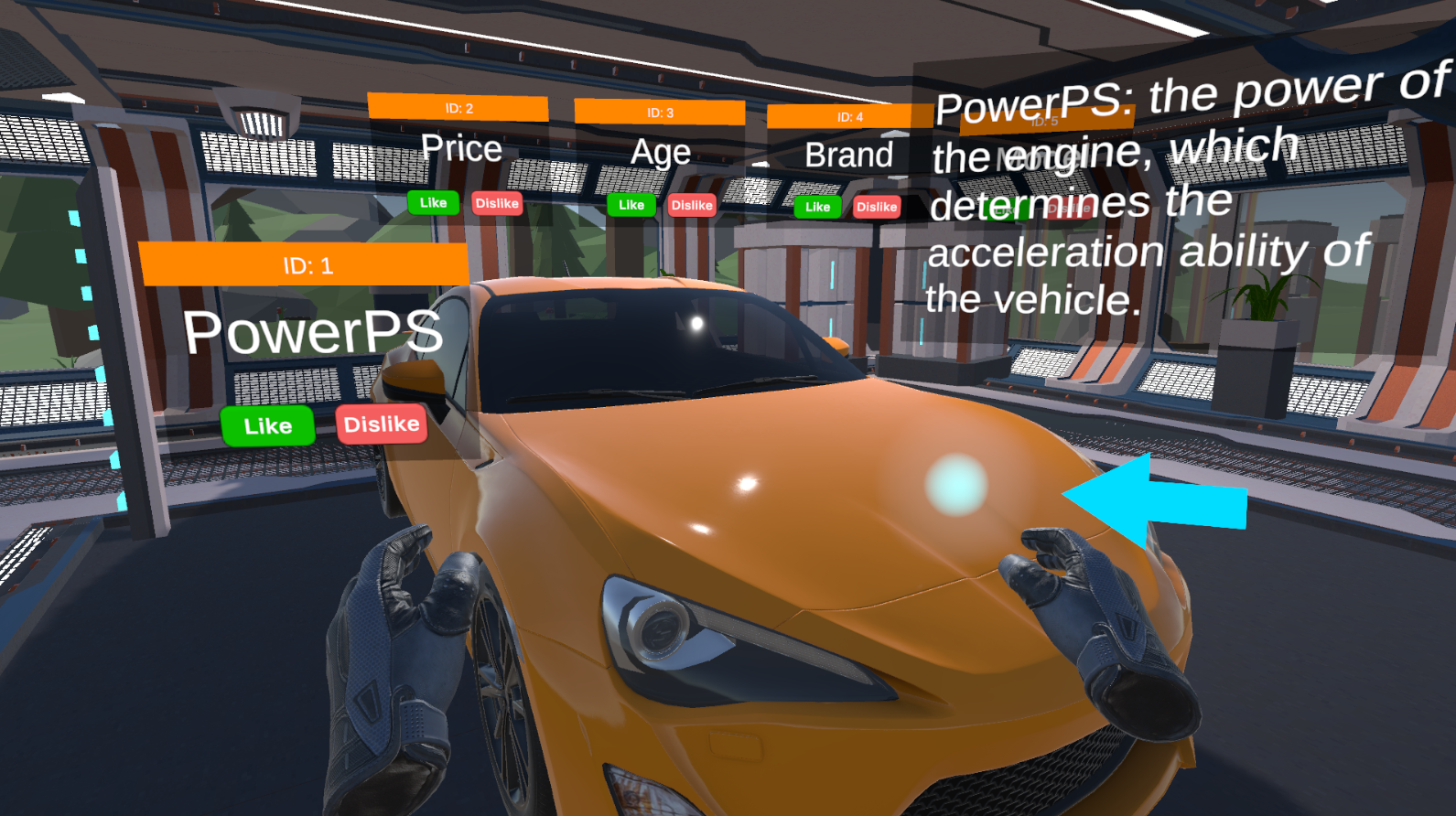
Selecting the attributes of interest

The attributes of the dataset are displayed on the virtual scene. You should pick the attributes that you care about.
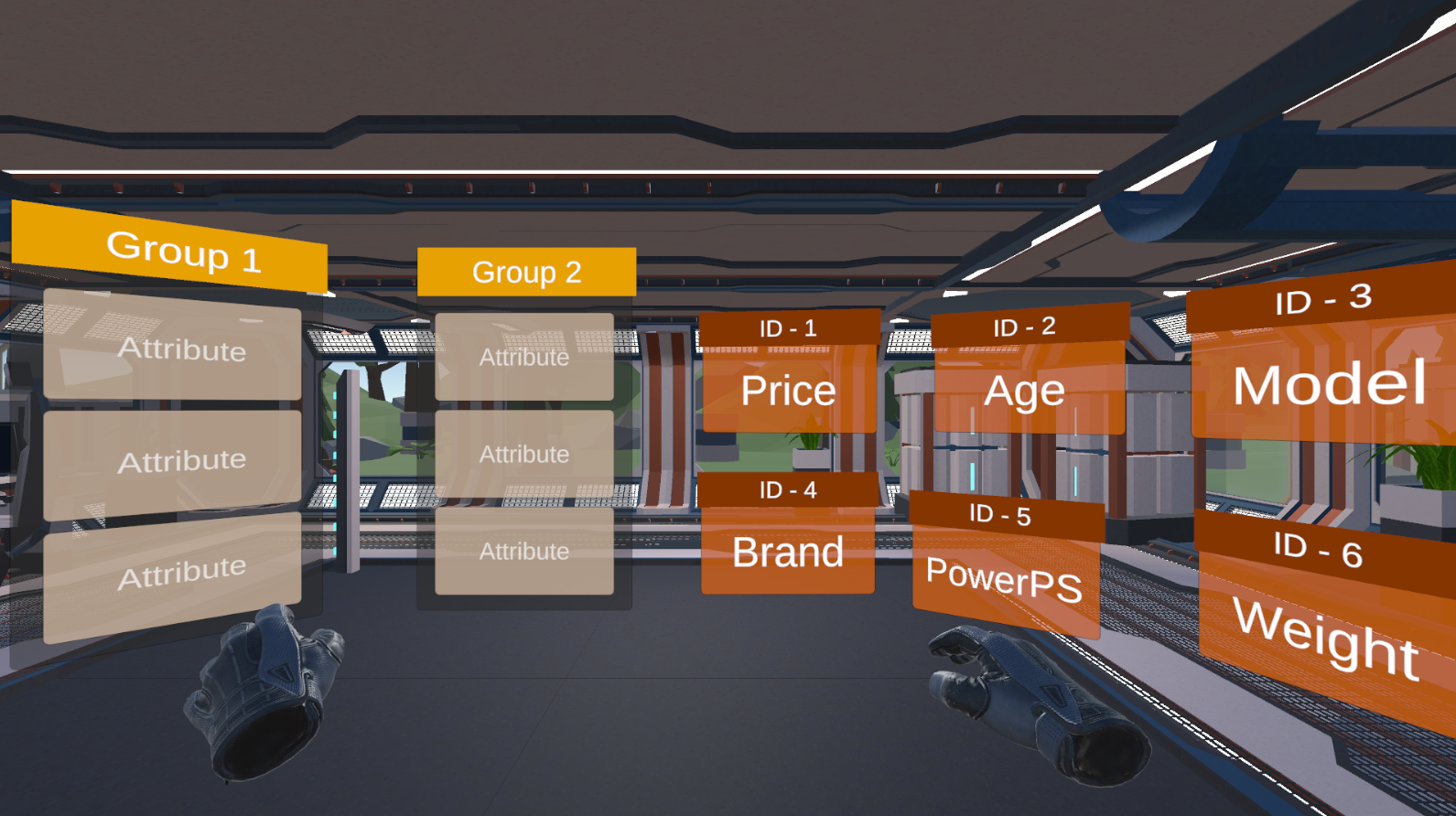
Grouping the selected attributes

To avoid considering all the selected attributes at once, you can divide the selected attributes into groups according to your knowledge of the relations of the attributes.
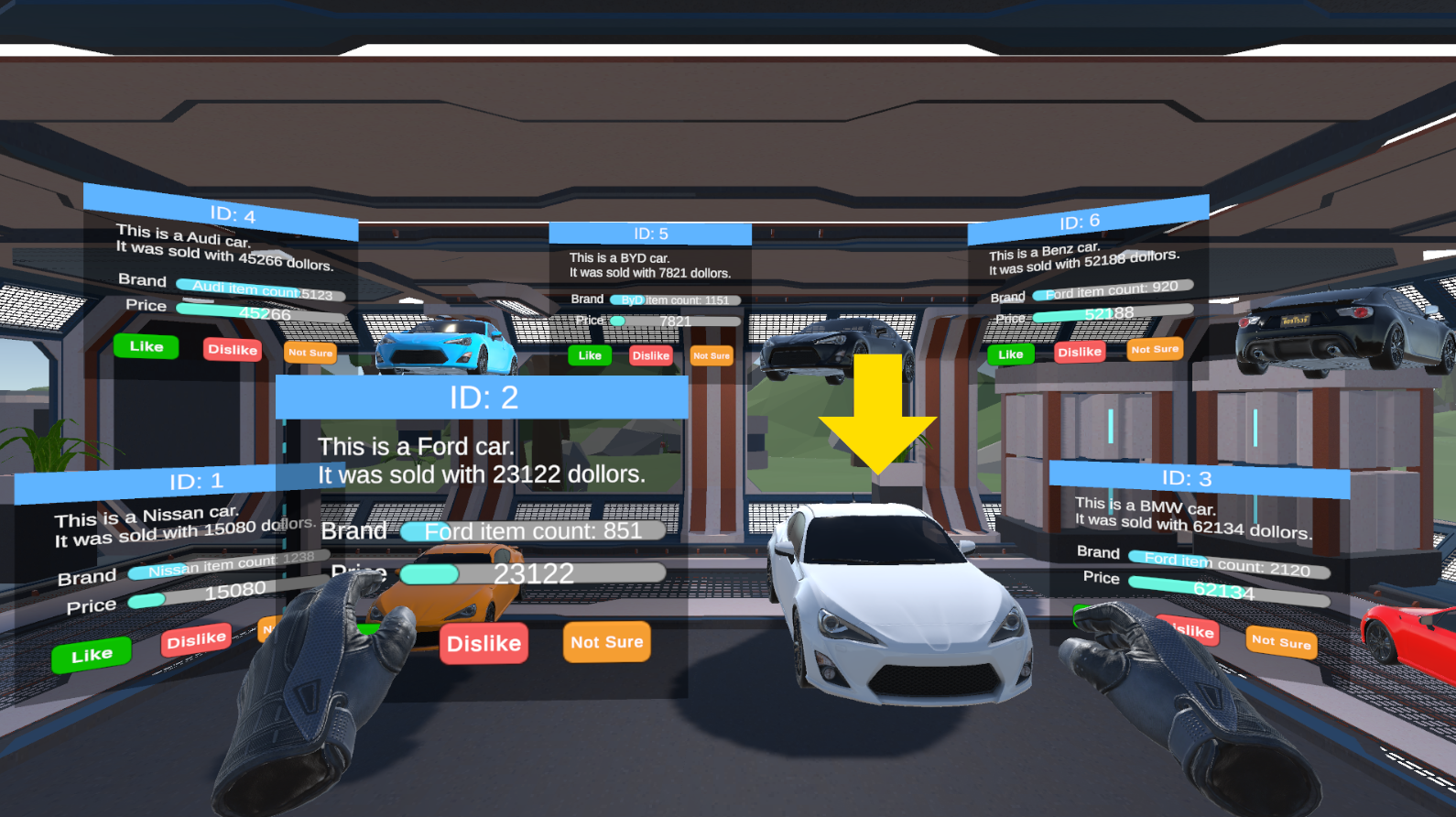
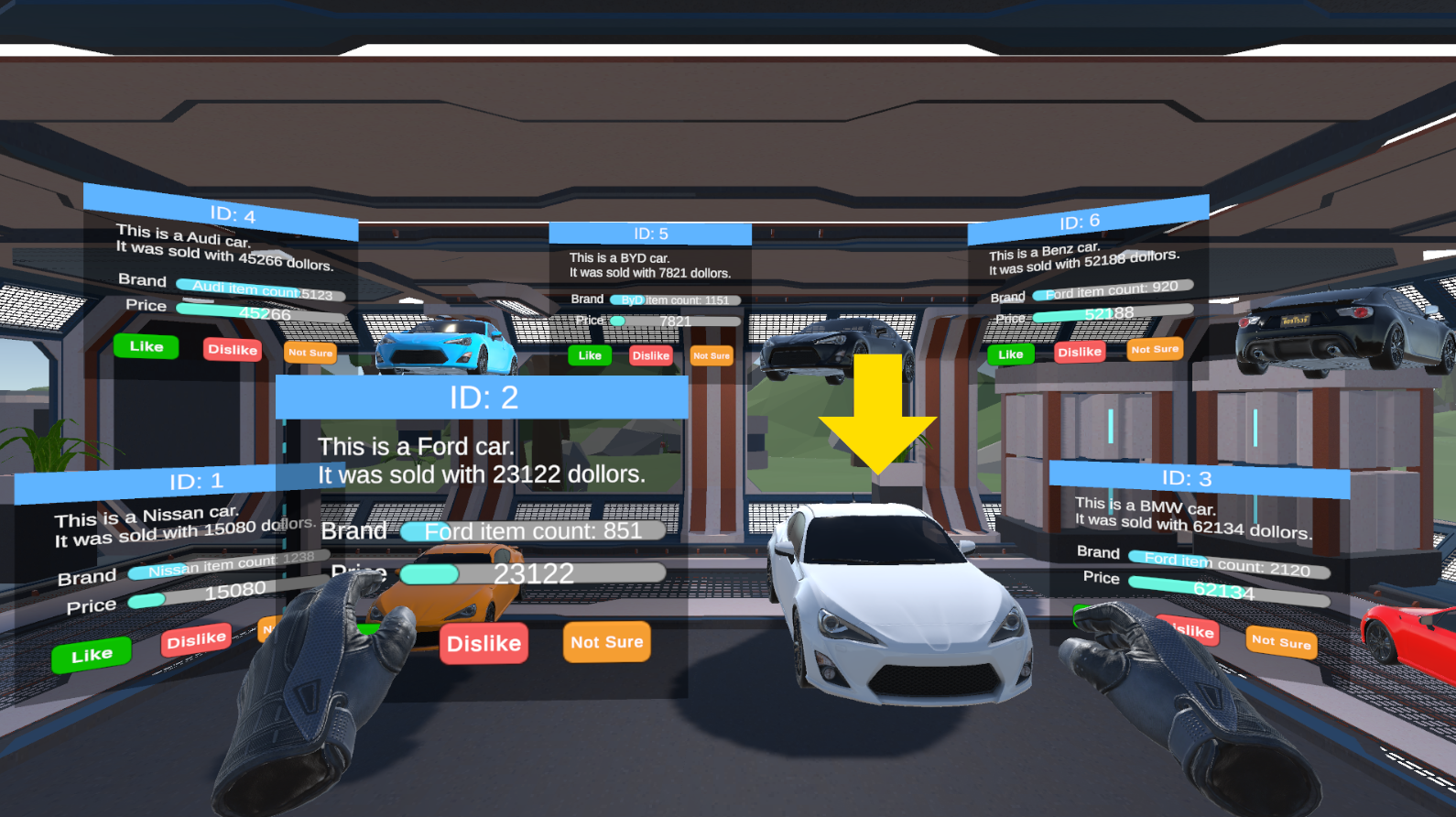
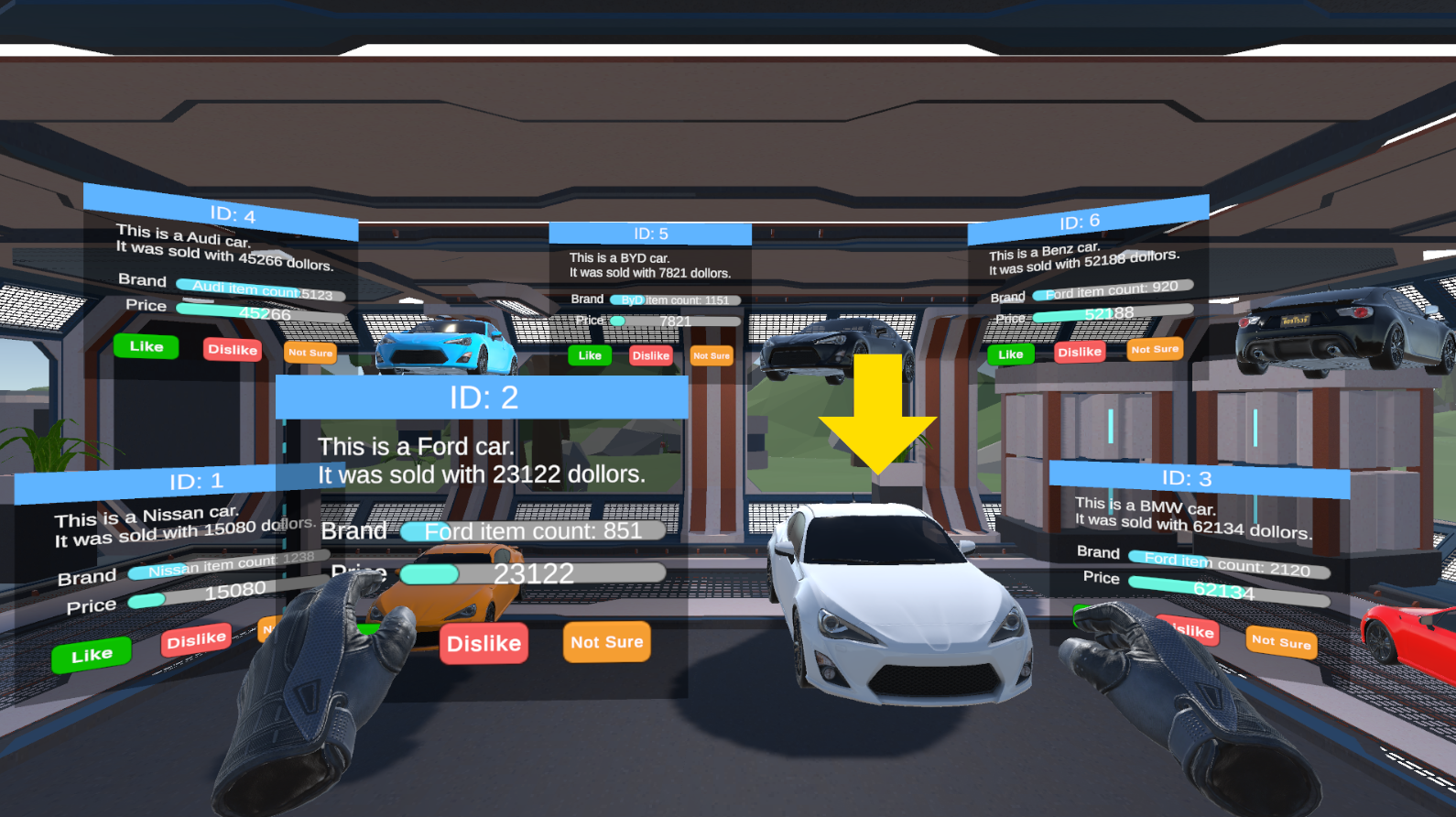
Initial labelling a batch of samples

There is a batch of insightful samples represented as virtual entities in the scene, which are the tuples extracted from the dataset. You can interact with virtual entities through gesture-based manipulations. By manipulating the VR controllers, you can move, rotate, or scale the entities and observe the features of the samples from various directions and levels. And you can click the "Like" button with green color to indicate that this sample is of interest to you, or click the "Dislike" button with red color.
Iteratively labelling the provided samples

The system iteratively provides updated samples to you, and asks for your labelling feedback to gradually grasp your interest. You can click the "End" button to terminate the labelling if you think the values of samples meet your interest.
Observing the result of data interest

You can browse the data recommended by the system as the result of the data exploration.
Contributor

Our Team
Li Haoyun
Cao Yukun
Supervisor
Xike Xie
Paper List
 Learn to Explore: on Bootstrapping Interactive Data Exploration with Meta-learning. Yukun Cao, Xike Xie, and Kexin Huang. ICDE 2023 (CCF A)
VR-Explorer: A Demonstration of a Virtual Reality Interactive Data Exploration System. Li Haoyun, Cao Yukun, Xike Xie. Group 2022 (CCF B)
Learn to Explore: on Bootstrapping Interactive Data Exploration with Meta-learning. Yukun Cao, Xike Xie, and Kexin Huang. ICDE 2023 (CCF A)
VR-Explorer: A Demonstration of a Virtual Reality Interactive Data Exploration System. Li Haoyun, Cao Yukun, Xike Xie. Group 2022 (CCF B)
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |